The Problem
Think of a situation in a web application where we need to print a report-page in a user-friendly format using the Internet Explorer print option. That means, we will mostly need to change the styles of the page during printing. How can we achieve this? In this article, I would like to explain how to do this.
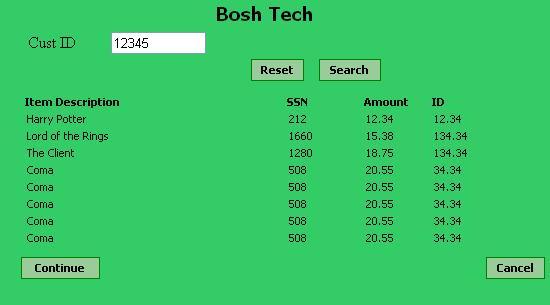
Before going to the explanation, we can check out an example… Let’s say, I am taking a print of this page:

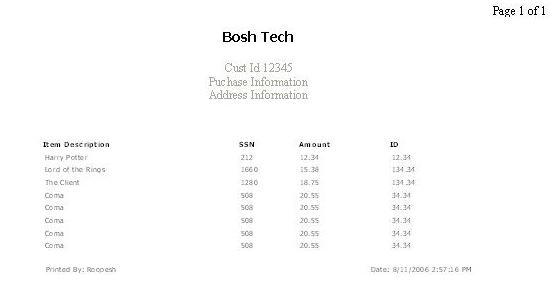
The page has to be changed into this:

Did you notice the changes in the web form? This can achieved with the help of a stylesheet.
The Solution
We will see how we can achieve this during printing. For that, we need to do the following:
Step 1
First, we need to create two different stylesheets, one for the default view and another for the printing style.
Step 2
Now, declare the stylesheets in the page header, like:
<LINK title="MainStyles" href="styles/DefaultStyles.css"
type="text/css" rel="stylesheet">
<LINK title="PrintStyles" media="print"
href="styles/Print.css" type="text/css" rel="stylesheet">
One important thing we need to notice on this is, on the second link, we need to provide the attribute media="print".
In this case, put two header and footer tables, and give the CSS class name as .print. In the default style page, give display:none; in the class .print, and in the print style class, provide display:inline. For the same class, we are declaring two stylesheets with different definitions. The correct value will be taken automatically from the style depending on the status of the page. This is applied to all the controls. https://mostbet-games.net/in/
In the print page style, first we give:
#SearchDescription, #Cancel, #Buttons,
#SearchCriteria,.clsBtnControl{
display: none;
}
This is for disabling all the unwanted controls during print option. Then, we enable the controls that are not shown in the search option
.Print {
display:inline;
}
We can generalize this header and footer as two separate user controls, so you can use it as a general header and footer in your project. We only set the values to the controls during search.
For the buttons, we do the same thing. I mean, set visibility to false during the print option so we can achieve a user-friendly printed format from the IE print option.
Now there is no need to create a separate option for printing… it’s user friendly, and you can set this alive very easily.


